In questo precedente articolo abbiamo visto come configurare uno Shadowsocks server e facilmente usarlo per instradare il nostro traffico internet attraverso di esso. Quando però si parla di instradare il traffico prodotto da Visual Studio Code, allora c’è bisogno di qualche accorgimento in più, in quanto Visual Studio Code non supporta nativamente SOCKS5. Vediamo quindi come ovviare a questo problema nella seguente guida.
Installazione e configurazione di Privoxy
Per poter utilizzare Shadowsocks con Visual Studio Code dobbiamo preventivamente installare sulla nostra macchina locale Privoxy, un HTTP Proxy che utilizzeremo come bridge per convertire il traffico SOCKS5 in traffico HTTP/HTTPS.
Come prima cosa procediamo all’installazione di Privoxy
sudo apt install privoxy
Ora apriamo il file di configurazione di Privoxy
sudo vi /etc/privoxy/config
ed aggiungiamo questa riga di configurazione
forward-socks5 / 127.0.0.1:1080 .
Configurazione di Visual Studio Code
Grazie a quanto fatto nel punto precedente, siamo ora in grado di configurare Visual Studio Code per utilizzare il nostro nuovo HTTP Proxy, il quale si occuperà di instradare il traffico generato da Visual Studio Code verso il nostro server Shadowsocks.
Apriamo quindi le impostazioni di Visual Studio Code File -> Preferences -> Settings oppure mediante lo shortcut da tastiera CTRL + ,
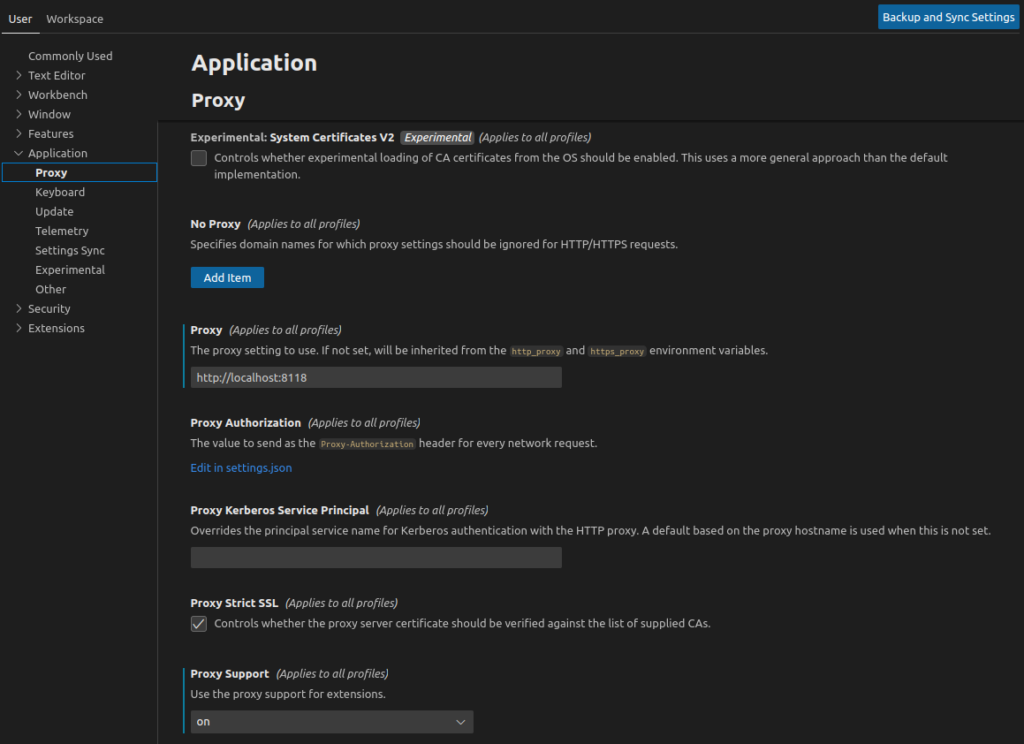
Individuiamo nell’albero delle configurazioni la voce Proxy ed impostiamo l’indirizzo del Proxy a http://localhost:8118 e impostiamo la voce Proxy Support (for extensions) ad on. La seguente screenshot da un’idea delle impostazioni necessarie.

Ora anche il nostro Visual Studio Code è in grado di bypassare qualsiasi firewall instradando il traffico verso il nostro Shadowsocks server.